ブログを運用していると愛着が湧いてきて、自分の思うようにデザインしていきたくなりますよね?
実は、それを簡単に行えるのがWordPressの「テーマ」です。
テーマとは、デザイン・レイアウトのフォーマット。
イチからデザインを作るのではなく好みのテーマをカスタマイズするので、理想のデザインを手軽に実現できるのです。
テーマについて理解すれば、ブログのデザインもあなた好みに早変わり!
今回はテーマの基礎知識とブログを運営していくのに最適なテーマの選び方についてわかりやすく解説します。
WordPressのテーマとは?
WordPressのテーマとは、WordPress Codex 日本語版によると
テーマ
サイトの外観を変えるいわゆる「スキン」のようなもので、WordPress サイトの表示の一切を受け持ちます。多彩なデザインの「テーマ」が数多く配布されていて、管理画面から 1クリックで簡単に切り替えられます。
レイアウトや装飾を行なう「CSS」+どこにどのような情報を表示するかの「(x)HTML」+テーマ独自のオプション機能などのセットで、WordPress 本体を触ることなく、サイトデザインを自由自在にカスタマイズできます。
つまりWebサイト構築の専門知識がなくても、簡単にサイトデザインをカスタマイズできるのがWordPressのテーマです!
プログラミング知識はいりませんがテーマについて詳しくなることで、もっと自分のブログをカスタマイズしやすくなります。
まずはテーマの基礎知識を学んでいきましょう!
テーマで出来ること
それでは実際に、WordPressのテーマで出来ることを見ていきましょう。
デザインのカスタマイズ
もっとも重要なのが、デザインのカスタマイズです。
テーマを変える人のほとんどは、デザインの変更が目的だといっても過言ではないですよね。
テーマを変更すると選択したテーマの基本となるデザインが適用されます!
また、デザインの一部は「外観」→「カスタマイズ」から容易に変更が可能です。

テーマによってカスタマイズが可能な範囲は変わりますが、背景の色や文字のフォント、ファビコン(Webブラウザでページを開いた時にアドレスバーやタブ部分に表示されるアイコン)の設定など、様々な要素を簡単に変更することができます。
表示項目や表示位置のカスタマイズ
2つ目はサイトの表示項目や表示位置のカスタマイズです。
これは「外観」→「ウィジェット」や「外観」→「メニュー」で設定が可能です。

ホームページやブログでよく見かけるカテゴリー、検索バー、広告バナーなどの作成や表示の設定が簡単にできます。
但し、表示できる項目の種類や位置、数はテーマによって異なります。
自由度の低いテーマもありますので注意しましょう。
テーマ固有のオプション機能(難易度高め)
最後に紹介するのは選択したテーマ固有のオプション機能(主に拡張機能)です。
拡張機能はプラグインでは……?と思うかもしれません。
たしかにそうなのですが、プラグインを複数インストールすると「AのプラグインがあるとBのプラグインがうまく動かない」という相性の問題による不具合が起こることがあるのです。
そんなとき、「Bの機能を内蔵するテーマ」を使っているとBのプラグインが不要になり、不具合が起きません。
WordPressを高度にカスタマイズをしたい人は覚えておくと役に立ちますよ。
テーマの変更の仕方
それでは実際にテーマを切り替えてみましょう!
①まずはWordPressの管理画面にアクセスします。

②左のメニューにある外観からテーマを選択します。

③すでにインストールされているテーマが並んでいます。適用したいテーマを有効化することで変更ができます。

※必要に応じて、新規追加からテーマをインストールしましょう。

有料・無料の違い
WordPressのテーマには有料のものと無料のものが存在します。
有料テーマと無料テーマの違いは何でしょう?
主な違いはデザイン性・カスタマイズ性・サポート体制の3つです。
それぞれの違いを1つずつ見ていきましょう!
デザイン性の違い
有料テーマはデザインにもしっかりとお金をかけて開発されているため、無料テーマに比べると相対的にデザイン性が高いです。
特に最近の有料テーマでは、カルーセルスライダーやフルワイドの画像が使えるなど、ダイナミックなデザインの表現が可能になっています。
また有料テーマの中には記事の装飾機能などが強化されており、フォントや見出しデザイン、アイコンの変更などが可能なものはデザインの幅を広げてくれます。
一方で無料テーマの多くは基本的にシンプルなデザインが多いため、デザイン性が高いものは少なく、デザインの幅も限られてきます。
カスタマイズ性の違い
WordPressのテーマにはカスタマイズ設定やウィジェットなどで簡単にレイアウトやデザインを変更できる便利な機能がありますが、有料テーマと無料テーマではそのカスタマイズ性に違いがあります。
有料テーマは無料テーマに比べて、ウィジェットの種類が豊富にあったり、ウィジェットやメニューの設置箇所が細かく指定できたりするものが多いです。
無料テーマでも自分でファイルを編集することでウィジェットやメニューの項目や設置箇所を増やすこともできますが、専門的な知識がない場合は予期しないエラーやセキュリティ上の問題が起きる原因になるのでやめておきましょう。
サポート体制の違い
そして有料テーマと無料テーマの大きな違いはサポート体制の違いでしょう。
有料テーマの多くは独自でカスタマイズ方法の説明やQ&Aのページや問い合わせフォームなどを設置してくれています。
またエラーなどが起きた際にも対応が迅速な場合が多いです。
逆に無料テーマは個人で開発されているものが多く、Q&Aや問い合わせフォームなどがない場合もあります(個人が趣味で開発して公開している無料テーマも多いのです)。
その場合は自力でエラーを解決する必要が出てきてしまいます。
無料テーマでも時間をかければ有料テーマに匹敵するサイトを作ることは可能ですが、時短を考えるのであれば有料テーマを選ぶべきでしょう。
ちなみに有料のテーマの価格はまちまちですが、安いものだと数千円、高いものでも3万円程度のものが多いです。
テーマ選びのポイント
さて、テーマの基礎知識について理解が進んだところで、実際にテーマを選ぶ際のチェックポイントについて解説します!
テーマを選ぶ際に重要なのは、デザイン・カスタマイズ性・SEO対策の有無の3つです。
デザイン
テーマはカスタマイズ出来るとはいえ、テーマごとに得意なデザインは異なり、それにより実現できるデザインにも限界があります。
まずは実際に作成することが可能なデザインを確認することが大切です。
そこで参考になるのが、テーマ作成者が公開してくれているデモサイトや実際にそのテーマを使っている他の人のブログです。
テーマによっては複数のデモサイトを公開してくれているので、いくつか参考になるサイトを見てみるのが良いでしょう。
自分のイメージに近いデザインがあるテーマを選ぶと、少しのカスタマイズで運用が可能なのでオススメです!
特に有料テーマを買う際には出来るだけデモサイトをしっかりと確認してから購入をしましょう。
またスマホ対応のレスポンシブデザインであるかどうかも要チェックです!
カスタマイズ性
上記のデザインにも関わる部分でもありますが、カスタマイズ性もサイトの見た目を作る上では重要な要素になってきます。
- サイト自体や記事内部でカラム数の変更ができるか?
- サイドバーやフッターなどには、どんな項目を配置できるのか?
- サイトの背景にグラデーションを使うことはできるのか?
- 見出しのデザインや記事の装飾はどこまで変更できるのか?
などなど、カスタマイズが可能な範囲についてはしっかりと確認して、自分のイメージするサイトが実現できるかどうかもチェックしましょう!
内部SEO対策の有無
意外と見落としがちなのが内部SEO対策の有無です。
内部SEO対策とは、クローラー(Web上の文書や画像などを周期的に取得し、自動的に検索データベースを作成する巡回プログラム)が巡回しやすい構造化、内部リンク(Webサイト内のページ同士をつなぐリンク)の最適化など、SEOに強い内部構造を作ることを言います。
テーマ内部のテンプレートファイルによってサイトの内部構造が変わります。
そのため、しっかりと内部SEO対策が行われているテーマを選ぶ必要があります。
オススメのテーマ
テーマの選び方も分かったところで、あとは自分好みのテーマを選ぶだけです!
ただ無数にあるテーマの中から選ぶのは、時間も労力もかかり大変ですよね?
そこで今回は有料・無料のテーマから「これはオススメできる!」というテーマをイメージごとにピックアップさせてもらいました!
ぜひ、参考にしてみてください。
有料テーマ
デザイン性の高いサイトを簡単に作りたい方には有料テーマがオススメです!
その中でもオススメは、「AFFINGER」と「JIN」です。
デザインが優れているのはもちろん、機能面でも細かいところにまで配慮されていて使いやすいです。
使い方についてのマニュアルや質問フォームなどのサポートが充実しているのも良いですね。
スタイリッシュ系【AFFINGER5】


運用されているサイトの例


カワイイ系【JIN】


運用されているサイトの例


無料テーマ
「いきなり有料テーマを買うのはちょっとなぁ……」という方には、無料テーマをオススメします!
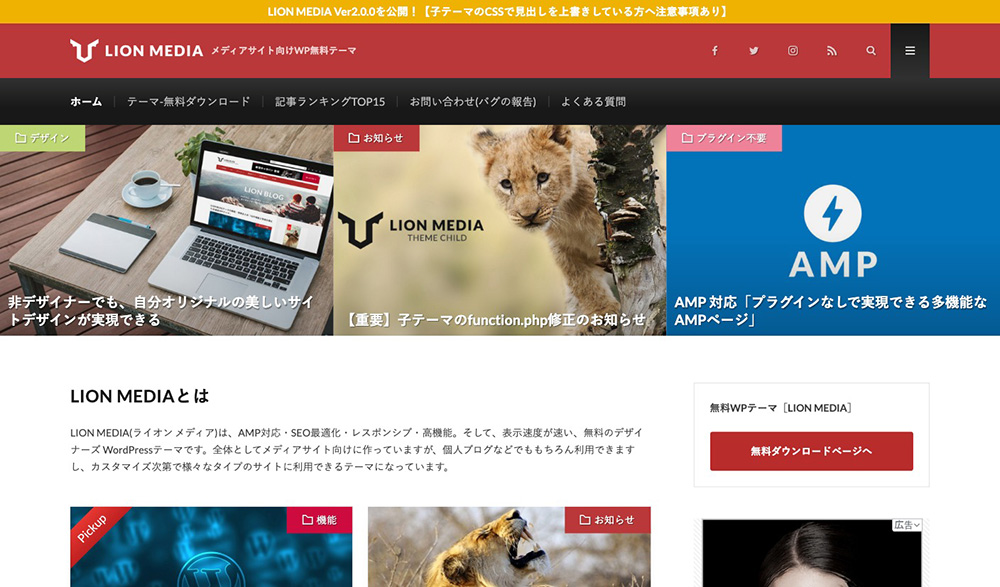
今回、紹介する「LION MEDIA」と「Cocoon」は有料テーマにも匹敵するほど、デザインも機能面も良いのでオススメです!
但し、細かい部分のデザインまで変更するには多少のプログラミング知識が必要になるので注意です!
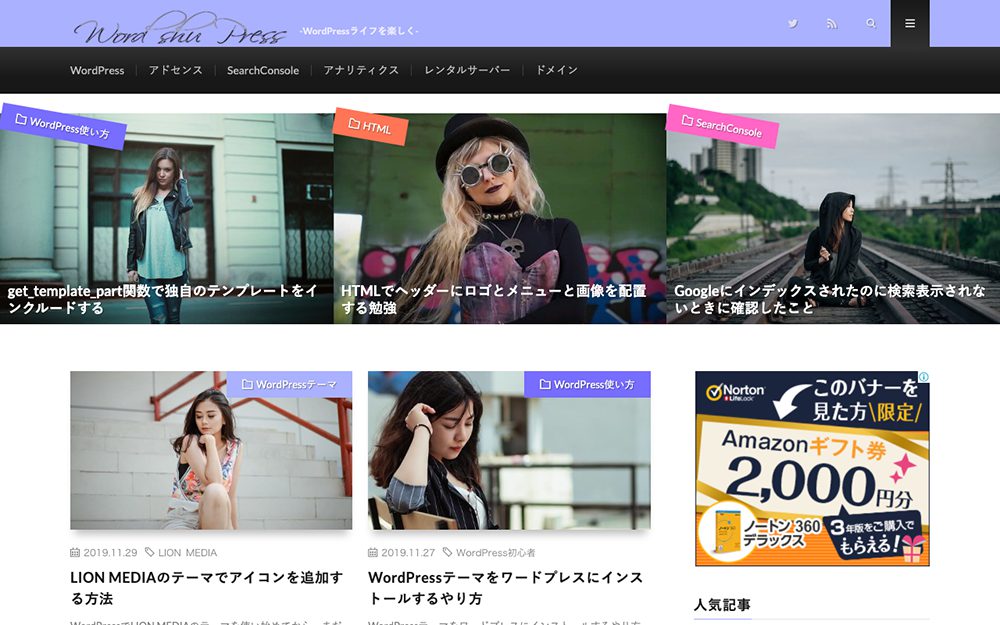
スタイリッシュ系【LION MEDIA】

![AMP対応・SEO最適化・レスポンシブ・高機能の無料WordPressテーマ│LION MEDIA[ライオン メディア] - デモサ...](http://lionmedia.fit-jp.com/wp-content/themes/lionmedia/img/img_no.gif)
運用されているサイトの例


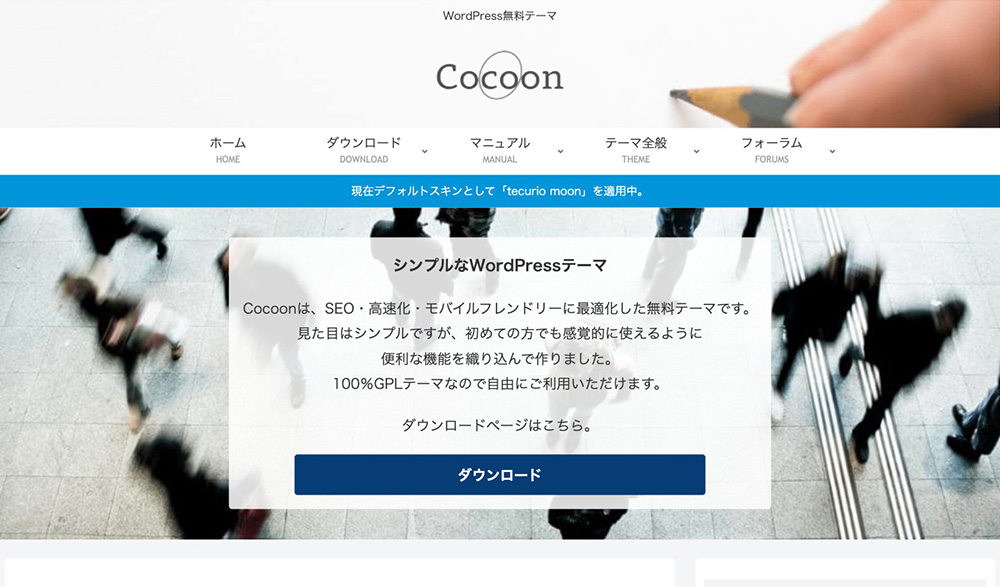
カワイイ系【Cocoon】


運用されているサイトの例


まとめ
今回はテーマの基礎知識と選び方を中心に解説しました。
ぜひ今回得た知識をもとにテーマの主要な機能を使いこなして、自分のブログのデザインを実際にカスタマイズしてみてください。
そして、自分の運営するブログのデザインを整えたら、そのデザインに見合うような素晴らしい記事を書くことにきっと集中出来るはずです。


